先日ご案内した
【スマホ対応していないサイトは、
検索順位を落とす】
の内容は
ご覧になりましたか?
まだ見ていない方は、
以下から必ず
チェックしておいてくださいね。
【グーグルより警告】スマホ未対応だと検索順位おとす
⇒ https://sigyou-school.biz/pre/blog/marketing/smart-phone/
実際、
スマホ対応による効果は、
検索順位だけではありません。
スマホ対応させることで、
問合せも増えるのです。
例えば、
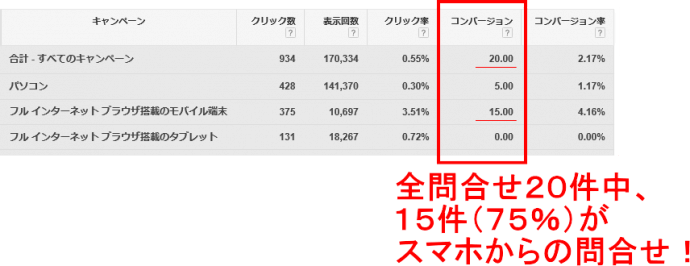
以下は弊社のクライアントの
問合せデータですが…
全問合せ20件のうち
なんと15件(75%)が
スマホからの問合せなのです。
このように、
スマホ対応させることで、
ホームページが使いやすくなるので、
問合せも増えるのです。
これなら、正直、
スマホ対応させないのは
とても損ですよね。
それでは今日は、
ホームページをスマホ対応するための
方法をご紹介します。
方法としては2種類あるのですが、
それぞれのメリット・デメリットを
解説します。
スマホ対応する方法2つ。メリット&デメリット
スマホ対応する主な方法は、
以下の2つです。
(1)レスポンシブ化する
(2)スマホ用サイトを作る
それぞれの
メリット・デメリットは、
以下のようになります。
| 修正(更新)のしやすさ | コンバージョン率(問合せ率) | |
|---|---|---|
| (1)レスポンシブ化 |
|
|
| (2)スマホ対応サイトを作る |
|
|
各項目について
詳しく解説します。
(1)レスポンシブ化する
「レスポンシブ化」というのは、
「ホームページを
パソコンでの閲覧時と
スマホでの閲覧時に合わせて
自動的に配置を組み替えて表示させる」
という方法です。
要するに、
URLは同じで、
見せ方を変えるだけ、
ということになります。
イメージとしては、
以下のような感じです。
レスポンシブ化した場合には、
更新作業がしやすくなります。
例えば、文字を修正するときも、
1回修正すれば、
パソコン・スマホ両方に
修正内容が反映されます。
一方、
レスポンシブ化した場合には、
ホームページの各パーツの配置を
ただ組み替えただけになる
場合が多いので、
スマホに最適な表示と言うわけではなく、
場合によっては、
問合せ率を高めづらいこともあります。
(2)スマホ用サイトを作る
もう一つの方法は、
「スマホ用サイトを作る」
というものです。
今のホームページ(パソコン用サイト)とは別に、
スマホで見られる用の
ホームページを作り、
スマホで見られた時には、
スマホ用サイトに飛ばす、
という方法です。
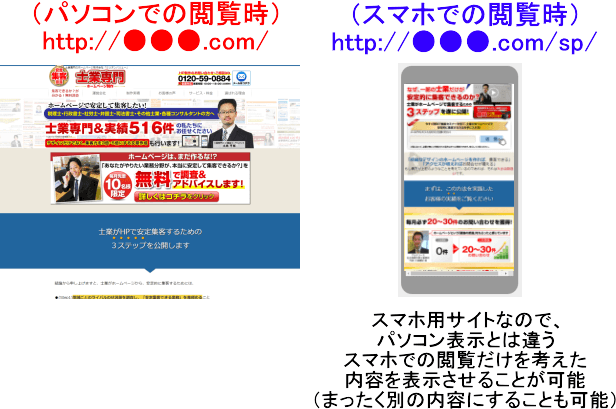
イメージとしては、
以下のような感じです。
スマホ用サイトは、
もともとのホームページとは
別に作るので、
修正作業が発生した場合、
パソコン用サイトと
スマホ用サイトの
両方を修正しなければなりません。
つまり、正直、
修正の手間は多くなります。
しかし、
スマホ用に特化して作れるので、
文章そのものを
短くして簡潔にしたり、
スマホでの見やすさ、
問合せのしやすさを
追求できるので、
問合せ率は
上げやすい傾向にあります。
つまり、
どちらの方法にも
一長一短があり、
自分の状況に合わせて
最適な方法を選ぶ必要がある、
ということです。
それでは、
今日も最後までご覧頂き、
本当にありがとうございます。