
「ホームページを編集していたら、表示がおかしくなってしまった!」
「ブログをアップしたら、表示が崩れてしまった!」
ここでは、上記のようなお悩みの解決策として、「ホームページの表示崩れの原因と、解決策」をご紹介します。
ホームページの表示崩れの原因は、「タグの閉じ忘れ」
表示が崩れてしまう原因として一番多いのは、「HTMLタグが閉じられていない」ことです。
HTMLタグとは?
HTMLタグを使うことで、
・表を作る
・赤字にする
・字を大きくする
などの、ホームページの装飾ができるようになります。
(例)「div」のタグの閉じ忘れ
例えば、「div」のタグを例にあげてみます。
「div」のタグは、下記のように「閉じられている」必要があります。
<div align="left">~~~</div>
例えば、下記のように「div」タグが「閉じられていない」場合や、「div」タグが余分に記載されている場合は、表示崩れの原因となります。
「div」タグが「閉じられていない」場合の例
<div align="left">~~~
「div」タグが余分に記載されている場合の例
~~~</div>
他にも、「table」の表作成タグや、「h3」などの見出しタグなども、同様に
<table>~~~</table> <h3>~~~</h3>
のように、タグが閉じられている必要があります。
表示が崩れてしまった場合には、直前に編集していた箇所を見直し、タグが閉じられているか?をチェックしましょう。
※余談:閉じなくていいタグもある
<br>
だけで機能します。
これを使えばチェックが簡単!無料ツール
『HTMLタグチェッカー』
ただ、このタグの閉じ忘れって、自分で確認するのって大変なんですよね…。
直前に編集していたところを見直して、タグが閉じ忘れていないか…ってやっていると、かなり疲れます。(精神的にも、目も。)
そこで便利なのが、以下の『HTMLタグチェッカー』です。
(グーグルクロームの拡張機能です)
>> 「HTMLタグチェッカー」はこちら ターゲットブランクで
使い方はとても簡単。
まず、グーグルクロームで上記ページを開いて拡張機能をインストールします。
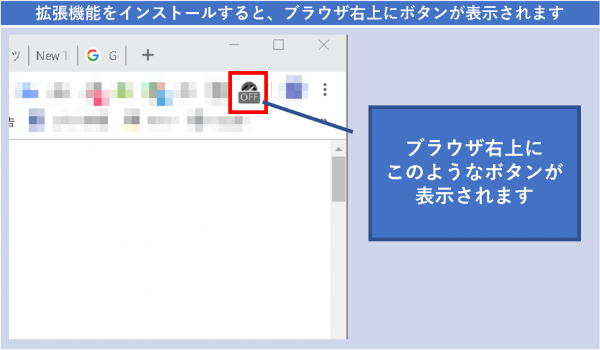
すると、ブラウザ右上に、チェック機能ボタンが表示されます。
あとは、表示が崩れているページを開いた状態で、このボタンをクリックするだけです。
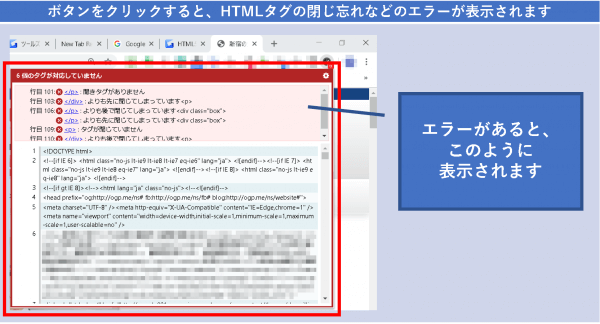
すると、以下のような結果が表示されて、閉じ忘れを教えてくれます。
あとは、指摘された部分を修正すればOK、ということです。
(余談)HTMLの文法ミスは、SEOには影響しない
なお、上記のようなHTML文法チェックツールは、探すと結構たくさんあるのですが…。
ツールによっては、「ホームページの表示は正常(崩れていない)のに、すごくたくさんエラーが表示された!」という場合もあります。
そんな時、人によっては「SEOに悪影響があるのでは…?」と不安になって相談に来られる方もいるのですが、ご安心ください。
Googleのマット・カッツ氏も、「文法ミスは、SEOには影響しない」と話しています。
(以下、マット・カッツ氏の動画です。英語です)
Googleは、Webの文法基準(W3C標準)に準拠しているかどうか?を、検索順位の決定に用いていない。
インターネット上の多くのウェブページは、準拠してしないからね。
なので、表示崩れが解消されたのであれば、それ以外の文法ミスは、気にしなくていいと言えます。
まとめ
いかがでしたでしょうか。
この記事が参考になって、あなたのサイトの表示崩れが解消されることを願っております!