
ホームページは、「かっこよく作ればいい」「綺麗にすればいい」というものではありません。
「デザインがかっこいい(綺麗)」ということと、「集客できる(問合せが多い)」ことは、話が別なのです。
今日は、ホームページの集客力を高めるためのデザインのポイントを解説します。
そもそも「デザインの役割」とは?
よく、「ホームページをリニューアルして、デザインが綺麗になれば、問合せが増えるかも!」と期待して、安易にリニューアルしてしまう人をお見かけします。
確かに、素人っぽいデザインを綺麗にすることで、反応が上がるケースもあります。
しかし、極論を言ってしまうと、デザインの良し悪しというのは、「自己満足」に過ぎません。
- かっこいいか?
- オシャレか?
- 今どき風か?(フラットデザインなど)
- シンプルか?
こういった基準でデザインを考えて、サイト制作しても、それは集客には直結しません。
余談:オリジナルデザインのホームページは、集客力が高いのか?
では、集客できるようにするためには、どんなデザインにすべきなのか?
まずおさえてほしい、2つのポイントをお伝えします。
(1)文章を引き立たせること
お客様は、ホームページのデザインを見て、ライバルとあなたを比較しているのではありません。
お客様は、ホームページに書かれている「文章」を読んで、複数の事務所を比較しているのです。
- あなたが、他の事務所とどう違うのか?
- ライバルと比べて、あなたにはどんな強み・特徴があるのか?
こういったものを伝える必要があるのです。
これらの要素(文章)を引き立たせ、あなたの価値をしっかり伝えるのが、ホームページデザインの役割です。
(2)分かりやすくする(見やすくする、使いやすくする)こと
- スマートフォンでも見やすいか?
- お客様が読みたい情報(ページ)に、すぐアクセスできるか?
- 問合せしたい!と思ったら、すぐに問合せできるようになっているか?
こういった、「分かりやすさ・見やすさ・使いやすさ」を高めるのも、デザインの役割です。
例えば、以下のようなデザインは、本末転倒です。
- かっこよさを優先して、メニューが見づらいところにある
- 見た目の綺麗さを優先して、ボタンが小さく見づらい(クリックしづらい)
- 背景画像のほうが目立ってしまい、キャッチコピーが読みづらい
使いづらいホームページを根気強く見てくれるほど、お客様は暇ではないのです。
集客力を高める!士業ホームページのデザイン:8つの基本
(1)キャッチコピーを目立たせる
キャッチコピーは、ホームページの反応を大きく左右します。
キャッチコピーで惹きつけられないと、いくら本文でいいことを書いていても、読んですらもらえないのです。
キャッチコピーで惹きつけ、お客様に「ここなら、私の悩みが解決できるかもしれない!」という期待感を持ってもらうことが大事なのです。
お客様が知りたいのは、「自分の悩みが解決できるか?」
(2)知りたい情報に、すばやくたどり着ける
例えば、あなたが「初めてエステに行く」ことを想像してみてください。
きっと、検索して、いろいろなエステを比較しますよね。
その時あなたは、どんな情報が載っていたら嬉しいでしょうか?
例えば、以下のようなものが載っていたら、嬉しいですよね。
- サービス内容(どんな施術をしてくれるのか?)
- 料金(いくら?追加費用はない?)
- アクセス(駅から近い?迷わない?)
- 写真(どんな人が施術してくれる?エステの中の雰囲気は?)
逆に、もしこれらの情報が載っていなかったり、探してもなかなか見つからなかったら、どうでしょうか?
おそらくあなたは、そのエステではなく、他のエステに行きたいと思いますよね。
そして、これは、士業を探している人も同じなのです。
士業を探している人も、先ほど挙げたような情報が、すごく気になるのです。
- サービス内容(どんなサービス内容?私は何をする必要があるの?)
- 料金(いくら?追加費用はない?)
- アクセス(駅から近い?迷わない?)
- 写真(どんな先生が担当してくれる?事務所の中の雰囲気は?)
あなたのホームページは、こういった情報がちゃんと載っていますか?
見やすくなっていますか?
すぐにそのページにたどり着けますか?
ぜひチェックしてみてください。
(3)「長い文章は読まれない」は嘘
まれに、「長い文章は読まれないので、デザインに合わせて、文章を短くしましょう」と言うウェブデザイナーさんがいたりします。
しかし、これは間違いです。
(もちろん、ウェブデザイナーさんも、「綺麗なホームページにしよう!」などの目的を持って提案してくれるのですが、「綺麗」と「集客」は別物です)
長い文章でも、ちゃんと読んでもらえます。
デザインを優先して、文章を削ってしまうと、伝えるべきことが伝わらなくなってしまいます。
前述の通り、お客様は「文章を読んで、ライバルとあなたを比較している」のです。
脇役のデザインを優先して、主役の文章を削ってしまうのは、本末転倒です。
>> (関連記事)長い文章は読まれない?否! コピーライティングに長さは関係ない3つの理由とメリット
(4)スマートフォンに最適化する(見やすくする)
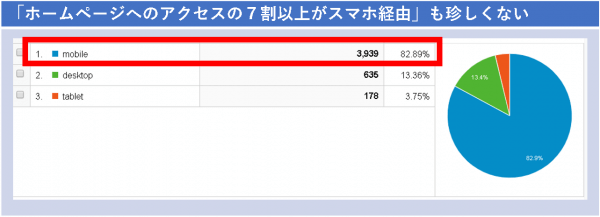
今の時代、「ホームページへのアクセスの7割以上がスマホ経由」ということも珍しくありません。
つまり、スマートフォンでの見やすさ(使いやすさ)が、今まで以上に重要なのです。
例えば、先ほど解説したキャッチコピー(ヘッダー画像)も、パソコン表示とスマホ表示で、別々の画像を用意すべきです。
こうすることで、スマホで見ても、キャッチコピーがパッと目に飛び込んできて、お客様を惹きつけます。
(5)本物の写真を使う
画像集の写真は、ホームページのデザインを綺麗にするのに役立ちます。
しかし、「画像集の写真ばかり」というのは、あまり良くありません。
画像集の写真ばかりだと、人気(ひとけ)が感じられなくなってしまうからです。
ホームページには、「本物の写真(あなたや、あなたの事務所を撮影した写真)」を載せることを、強くお勧めします。
士業やコンサルタントは、言わば「人(あなた自身)が商品」です。
あなたや事務所の写真がないというのは、つまり「商品写真がない」のと同じです。
>> (関連記事)士業がホームページに載せるべき写真×9。事務所を見える化して問合せ率アップ!
(6)レスポンスデバイスは、大きく載せる(電話番号など)
レスポンスデバイスとは、「電話番号」「メール問合せはこちら、のボタン」のことです。
デザインを優先すると、どうしても
- 電話番号
- メール問合せはこちら、のボタン
が小さくなりがちです。
(ひどいと、事務所概要のページの中にだけ、すごく小さく電話番号が書いてあったりします)
しかし、お客様は、「問合せしたい!と思った時に、すぐ問合せしたい」のです。
ホームページを隅から隅まで見て、レスポンスデバイスを探そうとしてくれる人は、ほぼいません。
レスポンスデバイスは、「こちらから見せてあげる」くらいの気持ちで、大きく目立たせることをお勧めします。
(7)使いやすいメニュー構成
人間には、ホームページを見る時に、特有の目線の動きがあります。
この目線の動きにそってメニューを配置してあげると、見やすいホームページになります。
詳細は、以下のページでも解説していますので、ご参照ください。
>> ホームページの目的に合わせた、最適なサイドメニュー位置とは?
(8)ホームページの色は、顧客に合わせる
色には、いろいろな心理効果があります。
例えば、以下のような感じですね。
| 赤 | 緊急、格安、行動力 |
|---|---|
| ピンク | 女性的、柔らかい、幸福 |
| オレンジ | 活動力、親しみやすい |
| 黄色 | 希望、楽しい、活発 |
| 緑 | 安心安全、平和、落ち着く |
| 3行目タイトル | 3-2番目のセル |
| 青、紺 | 知性、信頼感、冷静 |
| 紫 | 高級、上品、ハイセンスな美 |
| 白 | 清潔、純粋、軽い |
| 黒 | 高級、重厚、スタイリッシュ |
| 灰色(グレー) | 信頼感、安定、穏やか |
ホームページの色は、この心理効果をもとに決めるのがベターです。
例えば、
- 女性向けの離婚相談のホームページ:女性に好まれる「ピンク」
- 相続手続きのホームページ:安心をイメージさせる「緑」
- 顧問契約などのBtoBのホームページ:信頼感をイメージさせる「紺」
のような感じです。
コンバージョンボタンは「赤」の購買色を
「ロゴの色に合わせたい」について
しかし、お客様は、あなたの事務所のロゴの色に興味があるわけではありません。
例えば、女性向けの離婚相談のホームページを作る場合。
ロゴが紺色だからと言って、紺色のホームページにしてしまうと、なんだか重い感じになってしまうこともあります。
この場合、ロゴは目立たせずに、ホームページはピンク系の色にしたほうがいいこともあります。
デザイン以上に大事な、集客力アップのポイント×2
ここまでで、集客のためのホームページデザインの基本を解説してきました。
しかし、集客力を左右するのは、デザインだけではありません。
実は、それ以上に大事な、2つのポイントがあるのです。
(1)文章を改善する
前述の通り、ホームページの集客に大きく関わるのは、「文章」です。
実際、当社のクライアントでも、「デザインは変えずに、文章を変えただけで、問合せ数が3倍になった」という人もいます。
文章を変えるのは、広告費もかからず、効果が見えるのも早いのです。
以下に、参考の記事をご紹介しますので、ご覧ください。
>> ホームページに何を書くべき?商品(サービス)説明より大事なこと
>> 強みの書き方:誰でも5ステップでできる実践例を紹介
(2)オファーを変える
ホームページ集客で言う「オファー」というのは、以下のようなものを指します。
オファーとは?
士業・コンサルタントの業界で言えば、例えば、
- 無料相談
- 無料診断
- メルマガ登録
- 資料請求(PDFレポートをプレゼント)
- セミナー動画を無料プレゼント
などのことを指します。
このオファーを変えるだけでも、ホームページの反応はガラリと変わります。
詳しくは、以下でも解説していますので、ご参照ください。
>> ホームページは、デザインよりもオファーが大事。集客のポイント×3
まとめ
いかがでしたでしょうか。
ホームページ制作の相談を受けると、よく「フラットデザインがいいですか?」「動画があったほうがいいですか?」のような質問をされることがありますが…
この記事を読んでくださったあなたは、これらの質問が「そもそも論点が違う」ということが、お分かり頂けると思います。
どんなデザインにしようとも、大事なのは、
- 自分の強み・魅力がちゃんと伝わるかどうか?
- 顧客にとって見やすいか?分かりやすいか?
なのです。
ここをおさえて、集客力をアップさせていただければと思います。