
「画像の容量(サイズ)を小さくしたい」
「でも、画質は極力落としたくない」
そんな方にお勧めの、画像圧縮ツール「Optimizilla」をご紹介します。
元のサイスの80%近く小さくできるので、とてもお勧めです。
「Optimizilla」は、インストール不要で、使い方も簡単
「Optimizilla」は、JPEGやPNGイメージを、画質を落とすことなく圧縮してくれる便利なツールです。
インストール不要で使えるのも嬉しいですよね。
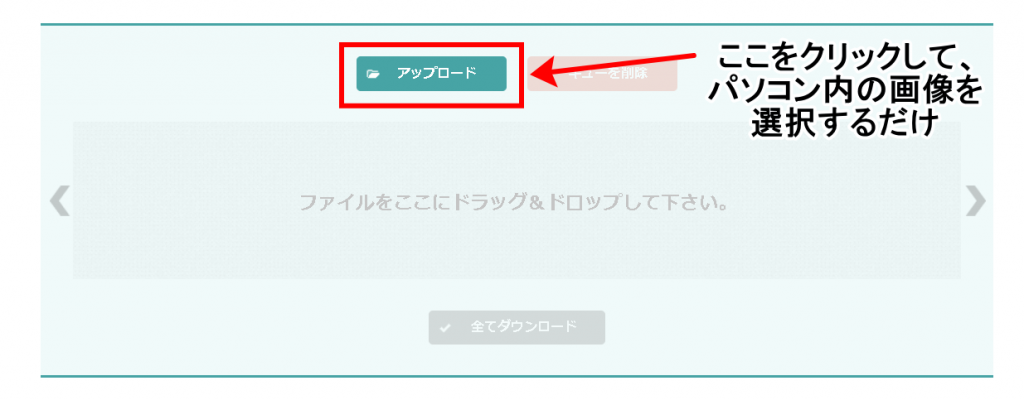
使い方も、容量を小さくしたい画像を選択するだけなので、とっても簡単です。

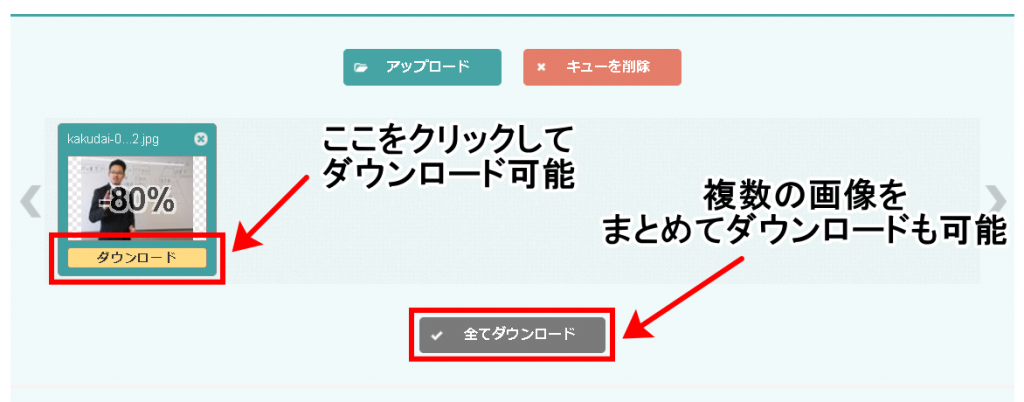
アップロードすると、以下のように、圧縮された画像が表示されます。
あとはこれをダウンロードすればOKです。

とても簡単ですよね。
画質も調整できる
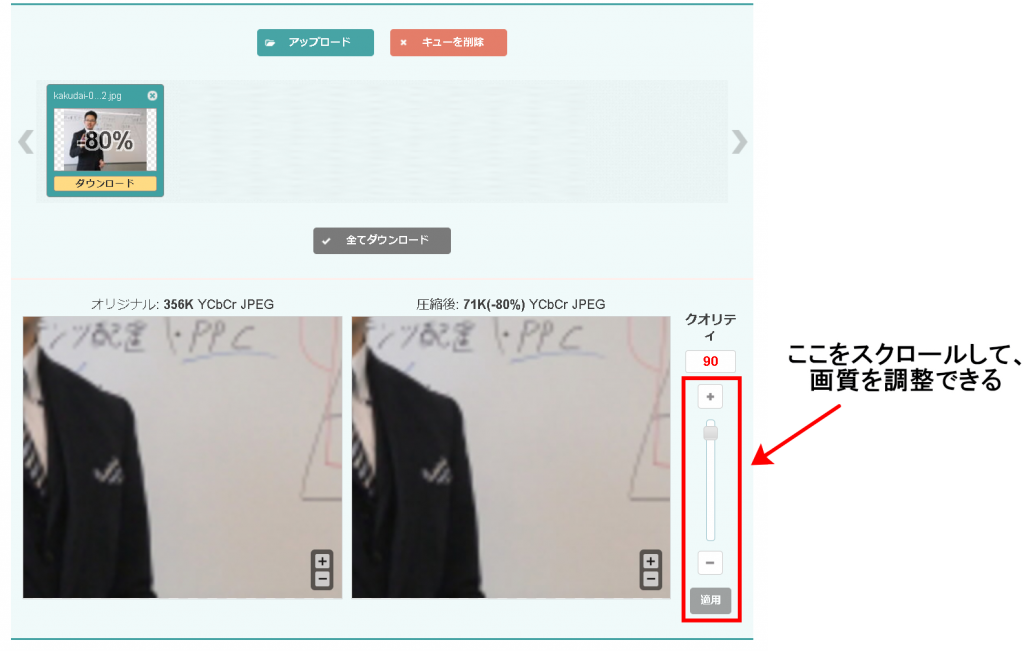
また、画像をアップロードすると、画面下に、画質の程度を選択できるスクロールバーが出てきます。

基本的に、アップロードした直後は自動的に圧縮率が最適化されているようですが、お好みで調整したい方は、こちらのスクロールバーを使うとよいでしょう。
使える場面は?
画像の容量を小さくしたい理由は人それぞれだと思いますが、私がよく使うのは、以下のような場面です。
画像の容量を軽くして、ホームページの読み込み速度を上げたい時
画像を大量に使っているホームページなどの場合、読み込みに時間がかかってしまう場合があります。
そのような時に、画像1つ1つの容量を軽くしてあげることで、ページの読み込み速度を上げることができます。
YDN(Yahooプロモーション広告)で画像を使う時
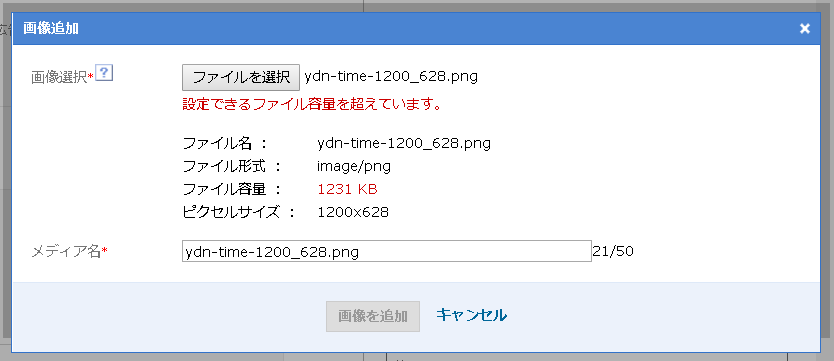
YDNでは、画像の容量の上限が決まっています。
これをオーバーすると、以下のように「設定できるファイル容量を超えています」というエラーになってしまいます。

これを回避するために、「Optimizilla」を使っています。
気になる画質は?実際に使ってみました
ここで気になるのは、「小さく圧縮した後の画質はどうなのか?」だと思います。
そこで、以下の3つのパターンで、実際に使って検証してみました。
- (1)イラストの場合
- (2)風景写真の場合
- (3)人物写真の場合
(1)イラストの場合
イラストの場合は、以下のようになりました。
画質も綺麗に保てていることが分かります。
(2)風景写真の場合
風景写真の場合は、以下のようになりました。
こちらも、綺麗な状態のままですね。
(3)人物写真の場合
人物写真の場合は、以下のようになりました。
こちらも、画質を落とすことなく処理できていました。
以上にように、簡単に使えて、画質も綺麗に保てる、便利なツールです。
画像の容量を小さくしたい場合には、ぜひ活用してみてくださいね。