実は、ホームページに載っているお問い合わせフォームを少し換えるだけで、ホームページの反応率と受任率がアップします。
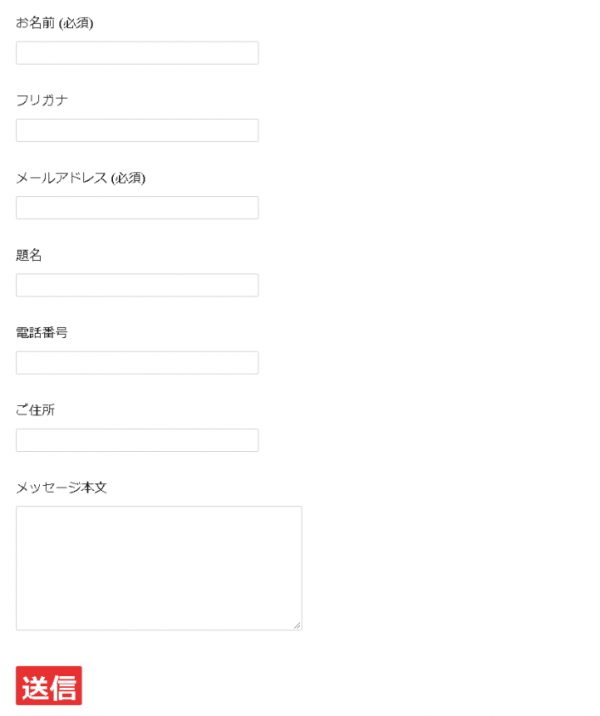
一般的に、多くの方は、次のようなお問い合わせフォームを使っているものと思います。
よく見る形のお問い合わせフォームだと思いますが、実は、このお問い合わせフォームだと、ホームページの反応率が大きく下がります。
また、その後の受任率にも差が出てきます。
では、何がいけないのか?どこを改良すればいいのか?
これらについて解説していきます。
集客できるお問い合わせフォーム:項目例などポイント5つ
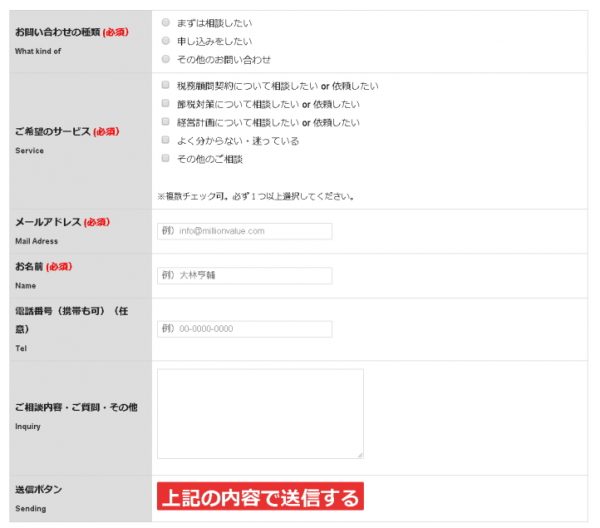
私がお勧めしているお問い合わせフォームは、次のような形です。
項目例としては、
- お問い合わせの種類
- ご希望のサービス
- メールアドレス
- お名前
- 電話番号
- ご相談内容・ご質問・その他
を含めることをお勧めします。
ポイントを解説します。
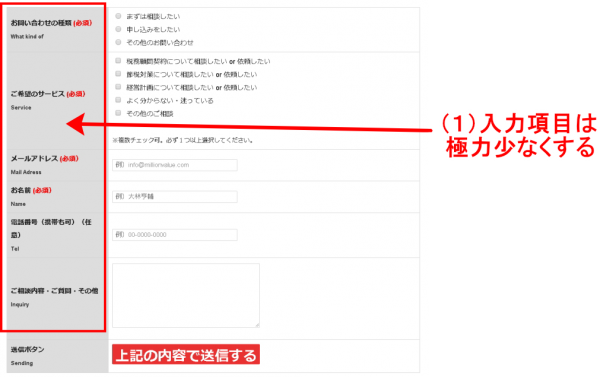
(1)入力項目は極力少なくする
人間は、「極力、面倒なことを避ける」ようにできています。
お問い合わせフォームを入力するお客様も、できれば楽したいと思っています。
ですので、入力項目は最低限必要な物だけで大丈夫です。
絶対に必要なのは、以下の4つがあれば、最低限の項目はクリアできています。
- 希望するサービス内容
- お名前(会社名)
- メールアドレス
- お問い合わせ内容
「電話番号」「住所」などの項目は、入れるにしても「任意」としておいて、「必須」にしないことをお勧めします。
お問い合わせフォームによくある項目として「フリガナ」があります。
多くのお問い合わせフォームに見られる項目なので、なんとなくそのままにしている士業の先生もいらっしゃるかと思いますが、フリガナは、なくても問題ない項目です。
名前を見れば、だいたい読み方は分かります。
フリガナを入力するのは、お客様にとって意外と面倒ですので、省くことをお勧めします。
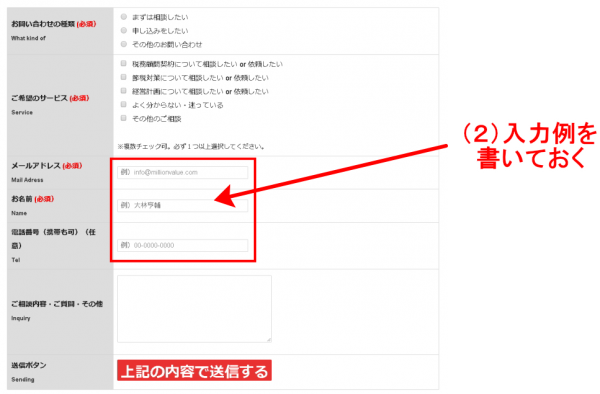
(2)各項目に、入力例を書いておく
各項目の入力例を書いておくのも効果的です。
住所の欄であれば「東京都~~区~~12-34-56」、電話番号の欄であれば「0120-000-000」のような形です。
入力例があることで、お客様が迷わずに済みます。
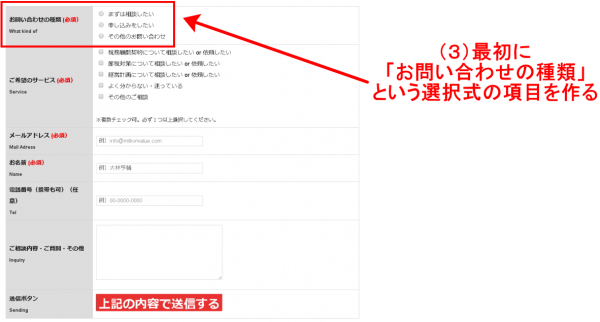
(3)最初に「お問い合わせの種類」という選択式の項目を作る
お問い合わせフォームの最初は、「お問い合わせの種類」にして、以下の項目を選択できるようにしましょう。
- まずは相談したい
- 申込をしたい
- その他のお問い合わせ
なぜこの項目が必要なのか?というと、「ホームページの反応率をアップさせるため」「お客様の本気度を把握するため」という2つの理由があります。
(理由1)ホームページの反応率をアップさせるため
まず1つ目の理由は、「ホームページの反応率をアップさせるため」です。
人間の心理として、「少しでも入力を始めてしまったお問い合わせフォームを、途中でやめるのはもったいない」という心理があります。
もし最初に、メールアドレスやお名前といった入力項目があると、いちいち文字を入力する手間がかかるので、「面倒くさいから、あとでいいや」と思われてしまいます。
一方、最初が選択式になっていると、選んでクリックするだけでいいので、すぐに入力を開始できます。
そして、一度でも入力してしまうと、途中でやめるのはもったいなくなるので、離脱率が下がるのです。
これが理由の1つ目です。
(理由2)お客様の本気度を把握するため
2つ目の理由は、「お客様の緊急度を把握するため」です。
まずは相談したいだけなのか?それともすぐ申し込みたいのか?が分かれば、「お客様がどれくらい本気で問合せてきているのか?」が判別できます。
すぐ申し込みたい!という方には、すぐに返信したり対応してあげれば、受任率が高まります。
逆に、相談したいだけの人には、まずはサービスの提案はせずに相談にのってあげてください。
相談希望の人にいきなりサービス提案すると、売込みに見える可能性があるからです。
このように、最初に、「お問い合わせの種類」という選択式の項目があると、「ホームページの反応率をアップする」「お客様の本気度を把握できる」というメリットがあるのです。
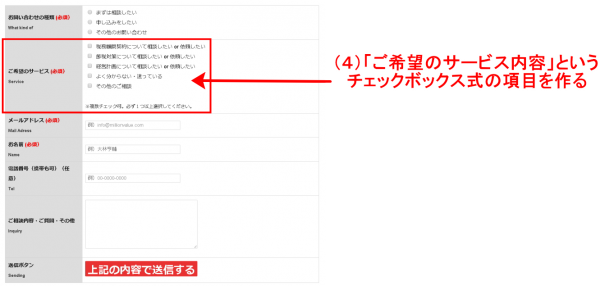
(4)「ご希望のサービス内容」というチェックボックス式の項目を作る
「ご希望のサービス内容」という項目を作ることをお勧めします。
そして、各項目をチェックボックスにしておきます。
この項目があることで、お客様は、いちいち相談内容のすべてを文章にする必要がなくなります。
やってみると分かりますが、相談内容をいちいち文章にするのは、非常に手間がかかって面倒なものです。
先ほどお伝えしたように、人間は、面倒なことを嫌いますので、極力入力の手間を省いてあげた方が、ホームページの反応率が上がります。
その点、「ご希望のサービス内容」という項目があれば、希望する内容や、相談したい内容にチェックを入れるだけでいいので、入力の手間が省けて良いのです。
ここの項目に含める内容としては、例えば、税理士のホームページであれば、以下のような形で、サービス内容ごとに区切ってあげるのが良いでしょう。
- 税務顧問契約について相談したい or 依頼したい
- 節税対策について相談したい or 依頼したい
- 経営計画について相談したい or 依頼したい
- よく分からない・迷っている
- その他のご相談
細かく区切ることで、お客様にとって分かりやすくなり、反応が上がります。
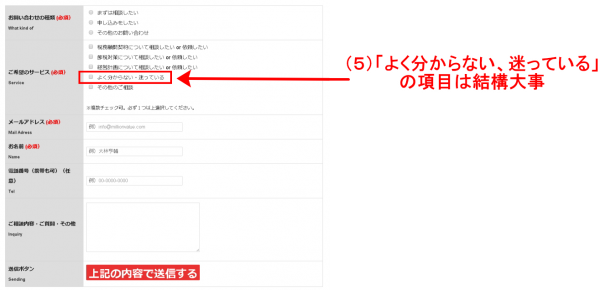
(5)「よく分からない、迷っている」の項目は結構大事
先ほどの「サービス内容」の項目の中に「よく分からない、迷っている」というものがあります。
この「よく分からない、迷っている」が、意外と重要なのです。
お客様によっては、「自分が何に悩んでいるのか分からない」「自分の悩みが、どのサービスで解決されるのかが分からない」という方もいらっしゃいます。
特に、一般のお客様にとって士業のサービスは特殊ですので、「どのサービスを頼んだらいいのか分からない」という方が結構多いのです。
そういう時に「よく分からない、迷っている」の項目があると、「あ、どのサービスか迷っている段階でもお問い合わせしていいんだ」と安心してもらうことができます。
結果、反応が上がります。
お勧めの、問合わせフォーム作成ツール×4
HTMLコードに慣れていない初心者の方だと、問合わせフォームをイチから作るのは、なかなか大変です。
そこで、以下のようなツールを使うことをお勧めします。
(1)フォームズ
(2)フォームメーラー
(3)Tayori
(4)ワードプレスを使っているなら:コンタクトフォーム7
まとめ:お問い合わせフォームの項目は、反応に直結します
いかがでしたでしょうか。
マーケティング業界では、EFO(Entry Form Optimization:問合せフォーム最適化)という言葉があるくらいです。
それほど、問合せフォームが、ホームページの反応に影響を与える!ということなのです。
ここで解説したポイントを、ぜひ実践してみて下さいね。
あわせて、以下の記事もよく読まれています