
ワードプレスでホームページを作っていると、どうしても増えてきてしまうのが、迷惑メールやスパムコメントです。
例えば、コンタクトフォーム7というプラグインを使っていると、以下のような英語のスパムメールが届いたりします。
ここでは、コンタクトフォーム7の迷惑メール対策の方法を解説します。
Akismet(アキスメット)とは?
コンタクトフォーム7の迷惑メール対策で効果的なのが、Akismet(アキスメット)というプラグインを使うことです。
Akismetは、スパムコメント対策用のプラグインです。
ワードプレスに標準装備されているので、有効化するだけで使えます。
このAkismetを、コンタクトフォーム7と組み合わせることで、スパムメール対策にも使えるのです。
その手順を、以下に解説します。
Akismetの設定方法
まずは、Akismetの設定をしていきましょう。
Akismetは、次の手順で設定していきます。
- (手順1)Akismetを有効化する
- (手順2)APIキーを取得し、有効化する
順番に解説します。
(手順1)Akismetを有効化する
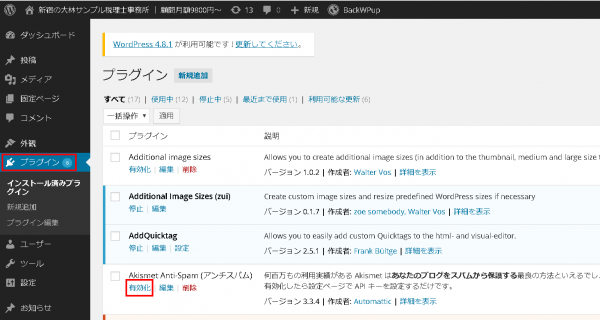
ワードプレスの管理画面で「プラグイン」をクリックし、Akismetの下の「有効化」をクリックします。
これで、Akismetが有効化されます。
(手順2)APIキーを取得し、有効化する
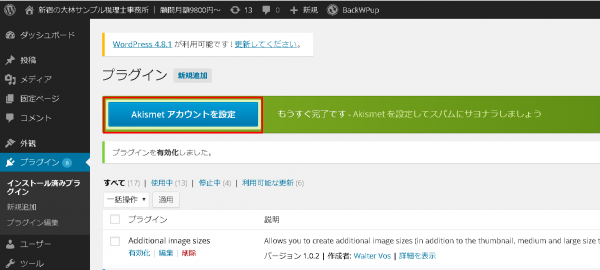
Akismetを有効化すると、以下のような「Akismetアカウントを設定」というボタンが出てきますので、これをクリックします。
以下のような画面になるので、「APIキーを取得」をクリックします。
※すでにAPIキーをお持ちの場合には、この画面でAPIキーを入力すればOKです。
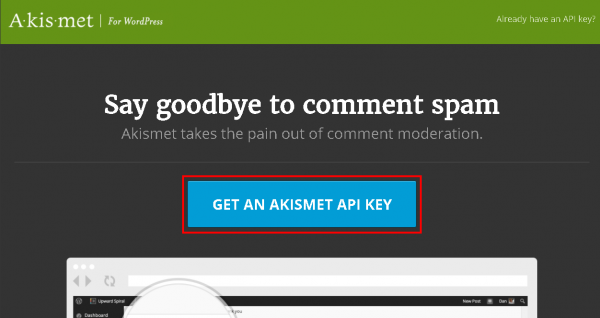
以下のような画面になるので、「GET AN AKISMET API KEY」をクリックします。
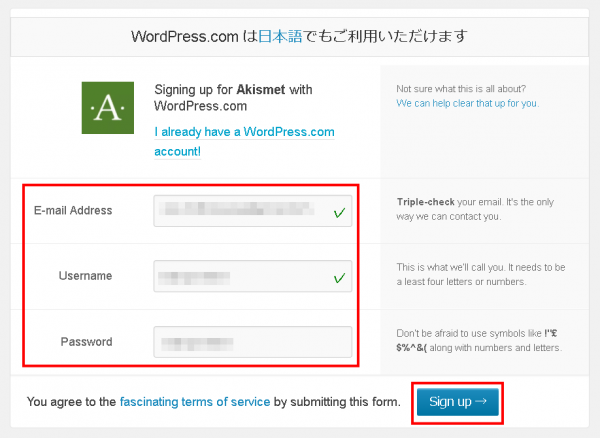
任意のメールアドレス、ユーザー名、パスワードを入力して、「Sign up」をクリックします。
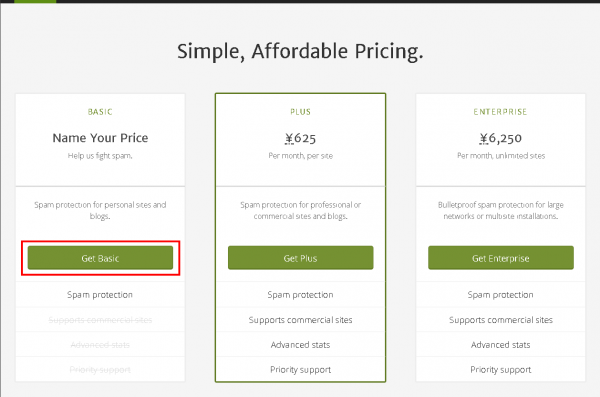
以下のような料金表が表示されるので、無料プランを選択します。
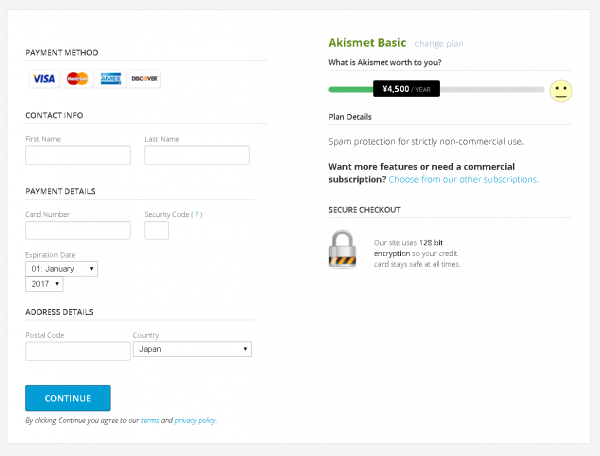
以下のような画面が表示されます。
「え、お金かかるの!?」と思われがちですが、安心してください。
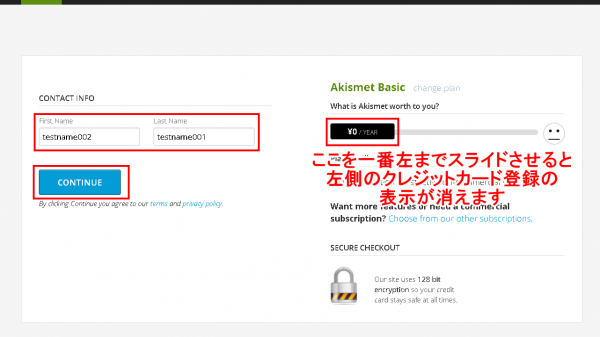
右上のスライダーを左にスライドされると、クレジットカードの登録表示が消えます。
あとは、First NameとLast Nameを入力し、「CONTINUE」をクリックします。
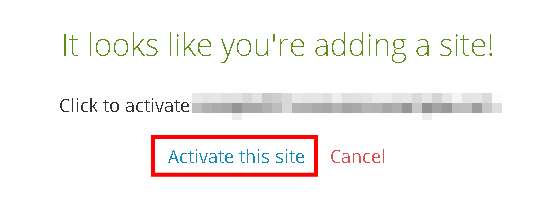
「Activate this site」をクリックします。
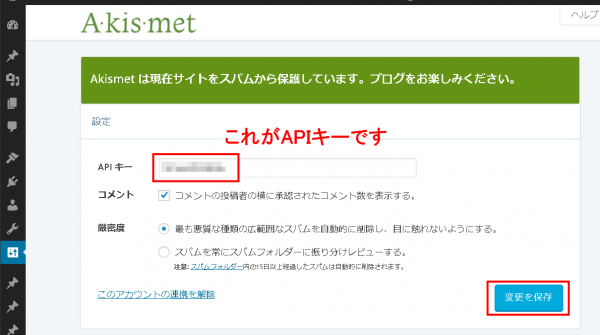
この画面で、あなたに割り当てられたAPIキーが表示されます。
このまま「変更を保存」すればOKです。
以上で、Akismetの設定は完了です。
※取得したAPIキーは、複数のワードプレスで使える
なお、この手順で取得したAPIキーは、複数のワードプレスで使えます。
なので、あなたが、ワードプレスで作ったホームページを何個も持っているなら、毎回APIキーを取得することなく、このキーを使いまわせる、ということです。
複数のワードプレスをお持ちなら、各サイトでAkismetを設定しておきましょう。
※Akismetの設定だけだと不十分!
ここまででAkismetの設定が完了しましたが、コンタクトフォーム7の迷惑メールを防ぐには、これだけだと不十分です。
コンタクトフォーム7側でも必要な設定があるので、こちらも忘れずに行いましょう。
コンタクトフォーム7側の設定方法
Akismetが有効化できたら、次はコンタクトフォーム7の方を設定していきます。
デフォルトだと、こうなっています
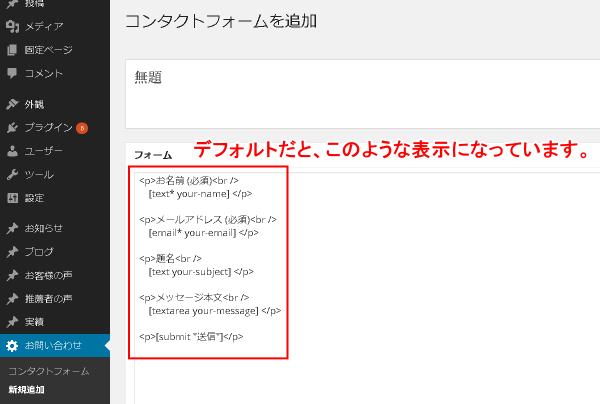
コンタクトフォーム7を使って問合せフォームを新規作成すると、デフォルト(初期設定)では、以下のような表示になります。
(お使いのワードプレスや、プラグインのバージョンの違いで、若干表示が異なる場合があります。あなたが使っているものに合わせてお使いください)
この中の「your-name」と「your-email」の箇所を改良します。
「your-name」に akismet:author を追記する
フォーム送信者の名前を入力する項目に、 akismet:author を追記します。
つまり、以下のようにすればいい、ということです。
| 変更前 | 変更後 |
|---|---|
| [text* your-name] | [text* your-name akismet:author] |
「your-email」に akismet:author_email を追記する
フォーム送信者のメールアドレスを入力する項目に、 akismet:author_email を追記します。
つまり、以下のようにすればいい、ということです。
| 変更前 | 変更後 |
|---|---|
| [email* your-email] | [email* your-email akismet:author_email] |
「URL」の入力項目があれば、 akismet:author_url を追記する
URLを入力する項目がある場合には、フォーム送信者のURLを入力する項目に、 akismet:author_url を追記します。
つまり、以下のようにすればいい、ということです。
| 変更前 | 変更後 |
|---|---|
| [text your-url] | [text your-url akismet:author_url] |
ここまでで、
・akismet:author
・akismet:author_email
・akismet:author_url
の設定をご紹介しましたが、この内、少なくとも1個設定されていればOKです。
複数設定されていれば、より正確なスパム判定が可能なので、できれば全部設定するようにしましょう。
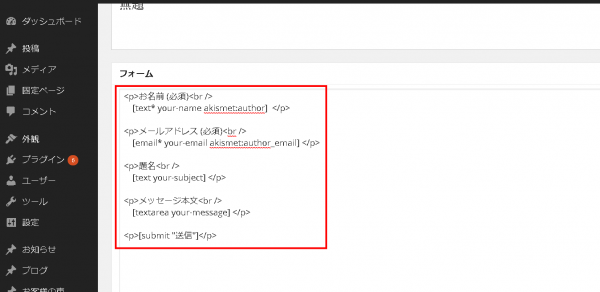
設定を終えると、このようになります。
先ほどのデフォルトの問合せフォームを元に改良した場合、以下のようにすればOK、ということです。
(デフォルトだとURLの項目はないので、URLは飛ばしています)
確認方法
ここまでできたら、スパムメール対策の設定が問題なくできているか?を確認しましょう。
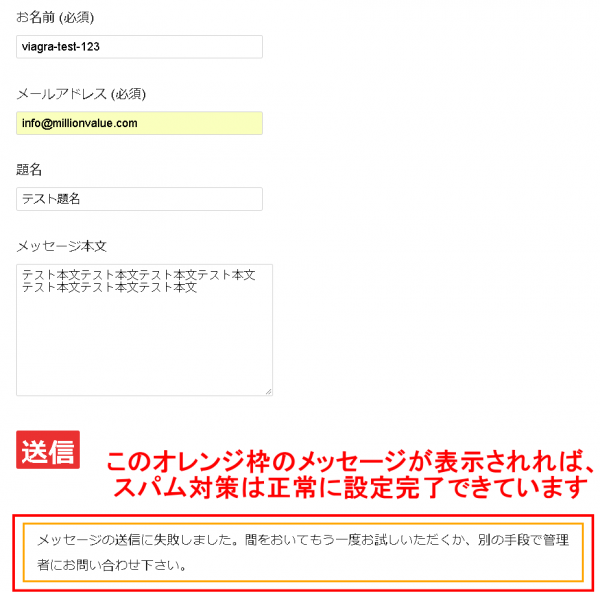
送信者の名前を「viagra-test-123」にして、送信テストしてみれば確認できます。
正しく設定できていれば、以下のように、オレンジ色の枠で囲まれたメッセージが表示されます。
このオレンジ色のメッセージが表示されれば、迷惑メール対策は大丈夫です。
Contact form 7 のインテグレーション設定。Googleの「reCAPTCHA」を導入してさらにスパム対策を強化
※2020年10月13日に追記※
上述のアキスメット(Akismet)の設定に加え、以下の「reCAPTCHA」も導入することで、よりスパム対策を強化できます。
Googleの「reCAPTCHA」とは?
バージョンが更新され続けてきており、以前までは「reCAPTCHAv2」という、画像認証を伴うものでした。
「reCAPTCHAv3」からは、画像認証がなくなり、「バックグラウンドでスパムかどうかを判断して、サイトを保護する」という、非常に利便性の高いものになりました。
設定方法は簡単で、以下の手順で設定できます。
Googleの「reCAPTCHA」の設定方法・手順
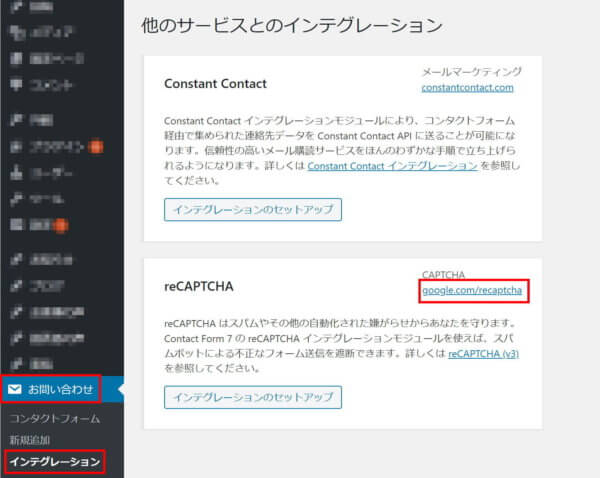
WordPressの管理画面上で、「お問い合わせ ⇒ インテグレーション ⇒ google.com/recaptcha」をクリック。
画面右上の「Admin Console」をクリック。
(GoogleアカウントのIDを・パスワードの入力が求められたら、入力してログインして進んでください。)
画面右上の「+」マークをクリック。
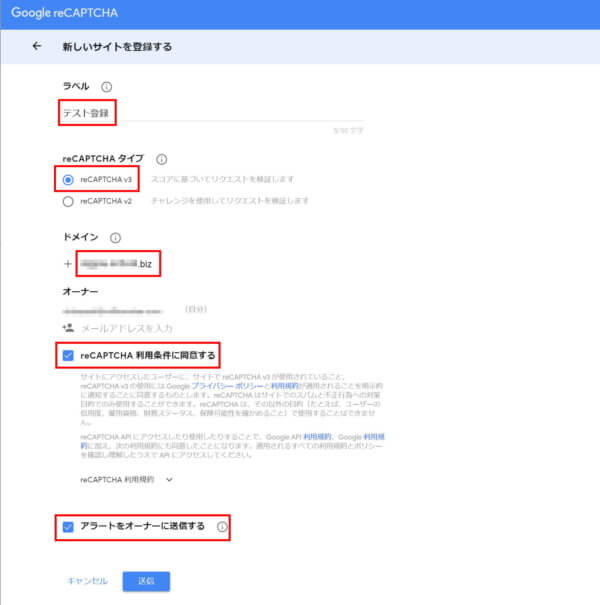
以下のような入力欄が表示されるので、それぞれ以下のように入力し、最下部の「送信(青いボタン)」をクリック。
- ラベル:任意の名前を入力(サイト名などを入力しておくと分かりやすいです)
- reCAPTCHAタイプ:「reCAPTCHA v3」を選択
- ドメイン:サイトのドメインを入力
- reCAPTCHA利用条件に同意する:チェックを入れる
- アラートをオーナーに送信する:任意でチェック
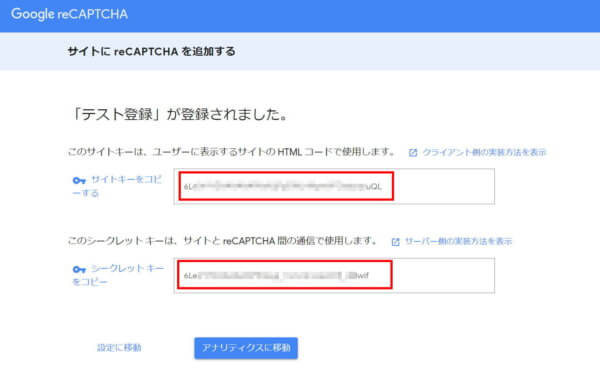
以下のように「サイトキー」「シークレットキー」というものが表示されるので、メモ帳などにコピーしておきましょう。
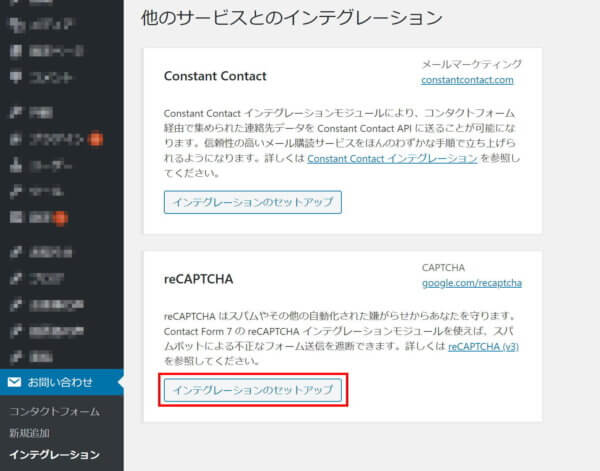
WordPressの管理画面に戻り、「インテグレーションのセットアップ」をクリック
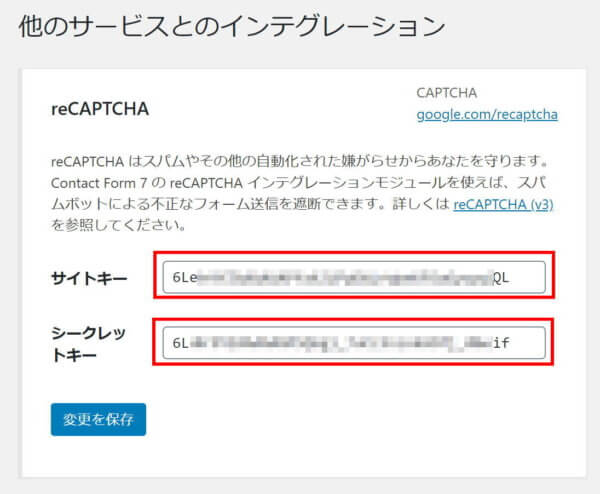
先ほどの「サイトキー」「シークレットキー」を、該当の入力欄にコピー・アンド・ペーストし、「変更を保存(青いボタン)」をクリック。
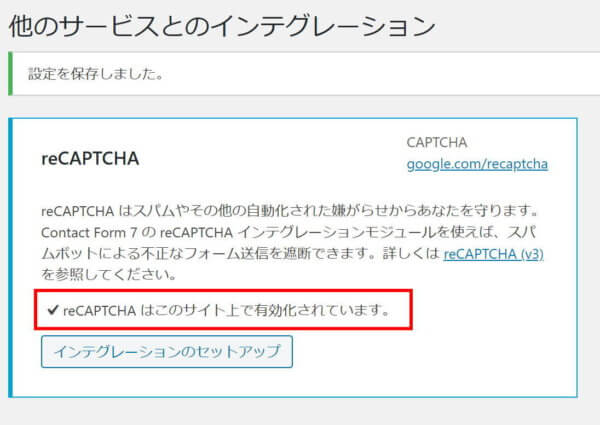
以下のように「reCAPTCHA はこのサイト上で有効化されています」と表示されたら、reCAPTCHAの設定は完了です。
まとめ
ワードプレスは、コンテンツを増やすのに適していて、SEO対策にも有利です。
しかし、ページが増えれば増えるほど、こういったスパムの可能性も増えてきます。
AkismetとreCAPTCHAv3を使って、しっかりスパム対策をしておきましょう。
あわせて、以下の記事もよく読まれています