あなたは、自分がお持ちのパソコン以外で、自分のホームページを見てみたことはありますか?
ホームページは、表示されるデバイスの画面サイズや、画面解像度によって、見え方が異なります。
場合によっては、意図しない表示崩れが起こっていて、ホームページの集客力が下がっていた…なんてことも。
今日は、便利なチェックツールも合わせて、ポイントをご紹介します。
例:上部メニューが崩れ、集客力に悪影響が…!
例えば、以下は、当社の公式サイトです。
私が使っているパソコンでは、以下のように表示されています。
ただ、実は、すべてのパソコンで、同じように表示されているか?
と言うと、そうではないのです。
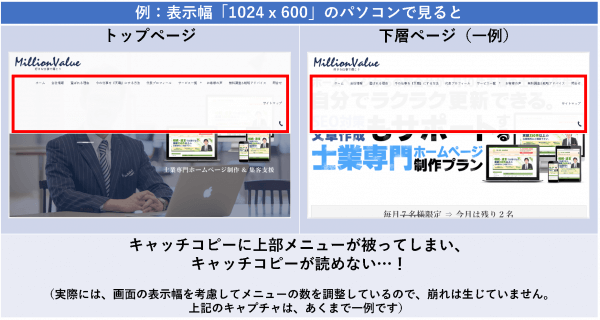
例えば、表示幅「1024 x 600」のパソコンで見ると、以下のように表示されます。
なんと、上部メニュー(グローバルメニュー)の表示が崩れてしまうのです。
こうなると、ホームページの問合せ率(コンバージョン率)にも悪影響になってしまうのは、容易に想像できますよね。
このように、自分の普段遣いのデバイスだけでデザインを確認していると、思わぬ崩れが起こっていることもあるのです。
レスポンシブWebデザインの場合には、特に注意
特に注意したいのが、レスポンシブWebデザインでホームページを作っている場合です。
レスポンシブにすることで、表示幅に合わせて、自動的にコンテンツを配置できるので、便利といえば便利です。
しかし、上記でご紹介したように、場合によっては、それが原因で表示が崩れていることもあるのです。
レスポンシブWebデザインの方は、要注意してくださいね。
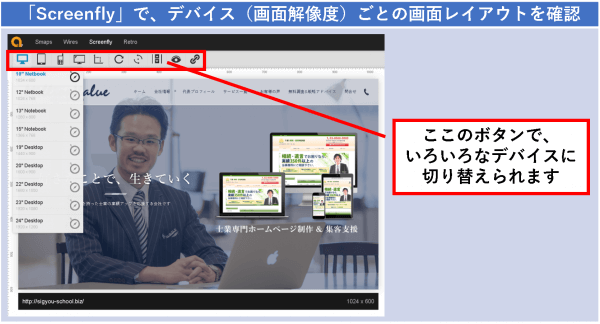
チェックツール「Screenfly」で、デバイス(画面解像度)ごとの画面レイアウトを確認しよう
ここで便利なのが、「Screenfly」というツールです。
このツールを使うことで、いろいろなデバイス(パソコン、スマートフォン、タブレットなど)での、表示の違いを簡易的にチェックすることができます。
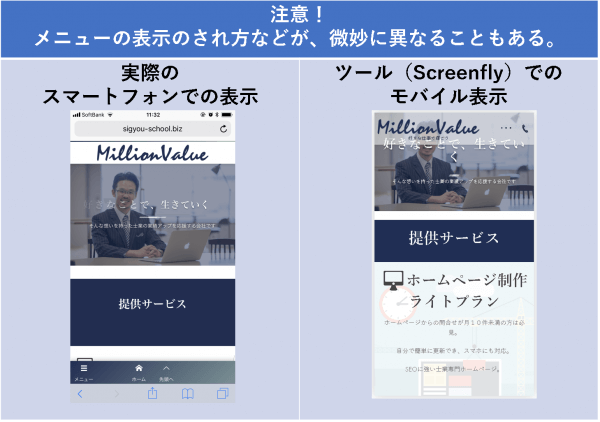
一点、ホームページの作り方によっては、実際にスマートフォンやタブレットで表示した場合と、このツール(Screenfly)で確認した場合の表示が、微妙に異なることがあります。
例えば、当社の公式サイトで言うと、以下のような違いがあります。
そのため、最終的には、実際のデバイスで見たほうが良い、というのが正直なところです。
(友人のパソコンやスマートフォンで見せてもらう、など)
ただ、簡易的なチェックはできるので、ぜひ活用してみてくださいね。
まとめ
いかがでしたでしょうか。
自分が普段使っているデバイスでしか確認していないと、思わぬデザインの崩れが起こっていることもあります。
ぜひ、こういったツールも活用して、ホームページの表示チェックをしてみてくださいね。
あわせて、以下の記事もよく読まれています