直帰率を下げるには、どうすればいいのでしょうか?
先日、上記のような相談を受けました。
そこで今日は、直帰率について解説します。
直帰率とは?
はじめに、直帰率とは、以下のように表されます。
直帰率とは?
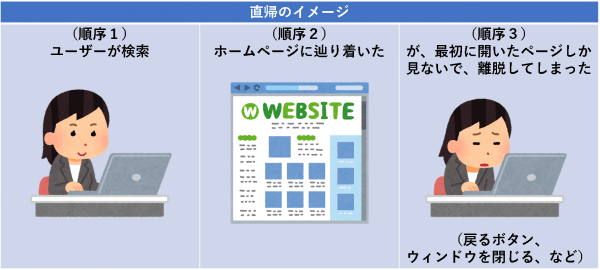
イメージとしては、以下のような感じです。
つまり簡単に言えば、「直帰率が高い」というのは、
- ユーザーが求める情報が載っていなかった
- ホームページが見づらく、読む気にならなかった
といった要因が考えられる、ということですね。
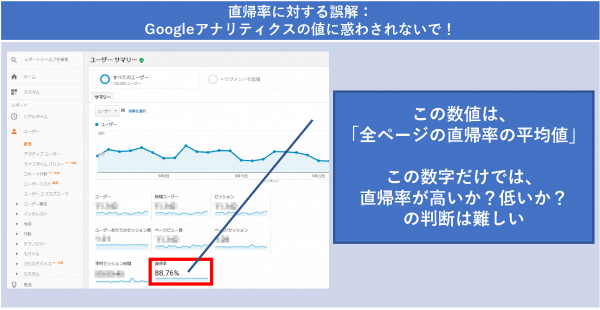
直帰率に対する誤解:Googleアナリティクスの値に惑わされないで!
直帰率を確認する場合、多くの人は、Googleアナリティクスの「ユーザー⇒概要」の箇所の値を確認していると思います。
しかし、ここはあくまで、「すべてのページの直帰率の平均値」です。
サイトの中には、直帰率が高いページもあれば、低いページもあります。
上記の箇所の直帰率の値は、それらを全て合わせた数字なので、これだけで判断するのは早計です。
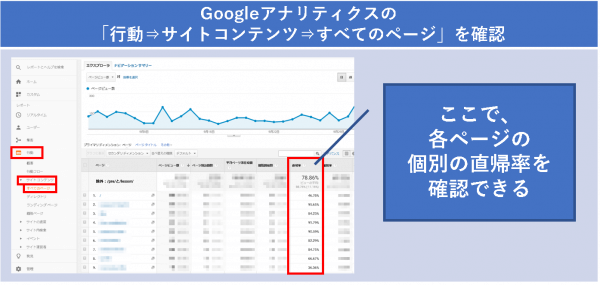
各ページの、個別の直帰率を確認しよう
大事なのは、各ページの個別の直帰率です。
Googleアナリティクスを使っているのであれば、「行動⇒サイトコンテンツ⇒すべてのページ」を見て下さい。
ここで、各ページの個別の直帰率が確認できます。
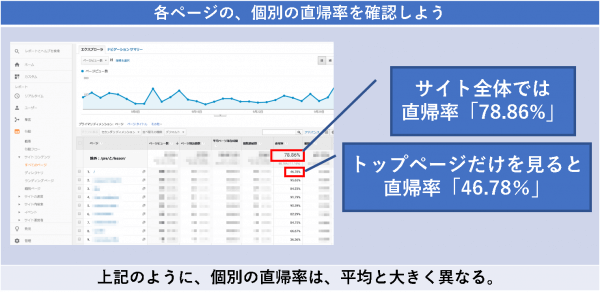
例えば、このサイトの場合、サイト全体では直帰率は「78.86%」ですが、トップページだけを見ると、直帰率は「46.78%」です。
このように、各ページを個別で見ることで、「どのページを改善すべきか?」が見えてくるのです。
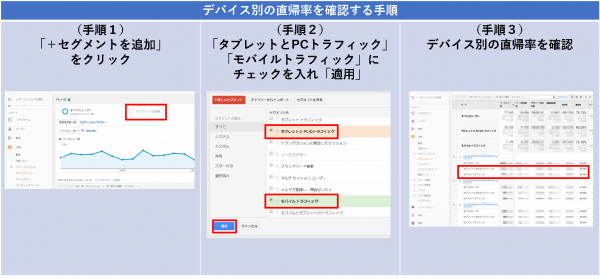
デバイス別の直帰率もチェックしてみよう
また、デバイス別の直帰率もチェックしておくことをお勧めします。
「パソコンの直帰率は低いが、スマートフォンの直帰率が異常に高かった」というように、デバイスによって直帰率が大きく異なるケースもあるからです。
デバイス別の直帰率を確認するには、上部の「+セグメントを追加」をクリックし、「タブレットとPCのトラフィック」「モバイルトラフィック」にチェックを入れ「適用」をクリックすればOKです。
すると、以下のように、デバイス別の直帰率を確認できます。
もしここで、「パソコンの直帰率は低いが、スマートフォンの直帰率が異常に高かった」ということであれば、
- スマホ対応していないのが原因ではないか?
- スマホで見たときに、見づらいのではないか?
といった対策が立てやすくなりますよね。
ブログとホームページ:それぞれの直帰率の目安(平均)
直帰率は、サイトの構成などによって、平均値も大きく異なります。
目安として、以下に、サイトの構成別の直帰率の目安(平均)をご紹介します。
| ブログ | 70~90% |
|---|---|
| ランディングページ | 70~90% ※LPの場合、サイトの構成上、90%超えもザラ。 |
| 通常のサイト | 50~70% |
ブログ(記事ページ・コンテンツページ)は、「検索してきて、そのページだけ見て、他のページは見ない」という人も多いので、直帰率は高めに推移することが多いです。
また、ランディングページは、そもそも1ページしかないので、直帰率が90%を超えることもザラにあります。
士業やコンサルタントの、一般的なホームページで言えば、「50~70%」あたりに収まっていればOK,といった感じです。
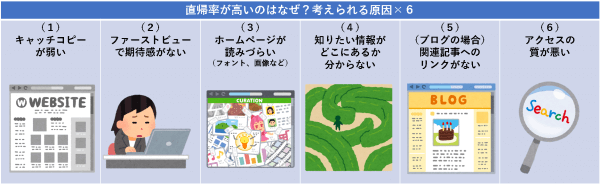
直帰率が高いのはなぜ?考えられる原因×6
(1)キャッチコピーが弱い
特にトップページの場合、直帰率が高い原因として多いのが「キャッチコピーが弱い」ことです。
キャッチコピーで、ユーザーが得られるメリットを適切に表現できていないと、直帰率は高くなってしまう傾向にあります。
(2)ファーストビューで期待感がない
あなたのホームページのファーストビュー(ホームページを開いて、最初に見える範囲)は、いかがでしょうか?
パッと見で「信頼できそう」「なんか凄そう」「他とは違う」といった期待感を感じさせられないと、直帰率は高くなってしまいます。
(3)ホームページが読みづらい(フォント、画像など)
- フォント(文字サイズ)が小さすぎる
- 画像が少なく、文字ばかりで、読む気が失せる
- 装飾が多すぎて、ギラギラして読みづらい
こういった場合、直帰率は高くなります。
(4)知りたい情報がどこにあるか分からない
- 料金表を見たいのに、どこにあるか?分からない
- 地図を見たいのに、アクセスのページがどこか分かりづらい
ユーザーは、あなたのホームページに興味津々!というわけではありません。
目的の情報が見つかるまで探してくれる訳ではないのです。
目的の情報にたどり着けないと、「見つからないなら、他のところでいいか」と離脱してしまいます。
(5)(ブログの直帰率が高い場合)関連記事へのリンクがない
ブログ記事(コンテンツページ)の場合、記事を読み終えたユーザーは、「目的を達成した」と思って、離脱してしまう可能性が高まります。
関連記事へのリンクがないと、そのまま「閉じるボタン」で離脱してしまいます。
(6)アクセスの質が悪い
直帰率が高くなってしまうのは、ホームページの内容だけに原因がある、というわけではないのです。
アクセスの質が悪いと、いくらホームページの内容が良くても、直帰率は高い値になってしまうことがあります。
直帰率を下げるには?改善策×7
(1)キャッチコピーを改善する(ユーザーが得られるメリットを訴求する)
極論すると、ユーザーは、あなたの事務所やサービス自体には、まったく興味がありません。
ユーザーが興味があるのは、「(そのサービスを使うことで)ユーザー自身が得られるメリット」です。
つまり、キャッチコピーで、ユーザーが得られるメリットを伝える必要があるのです。
詳しくは、以下のページでも解説していますので、ご参照下さい。
>> キャッチコピーの作り方&考え方のスベテ。事例も紹介。
>> ホームページに何を書くべき?商品(サービス)説明より大事なこと
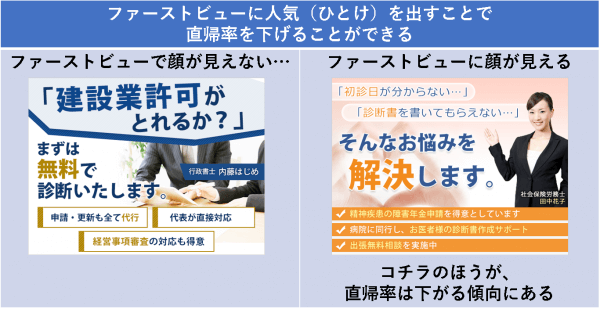
(2)ファーストビューの期待感をアップさせる
(例1)通常のホームページなら
例えば、士業やコンサルタントのホームページなら。
ファーストビューに「人気(ひとけ)があるか?」は、とても大事です。
士業やコンサルタントは、いわば「人が商品」です。
だからこそユーザーも、「どんな人が対応してくれるのか?」を気にしています。
上記のように、ファーストビュー(キャッチコピーの周辺)には、顔写真を入れましょう。
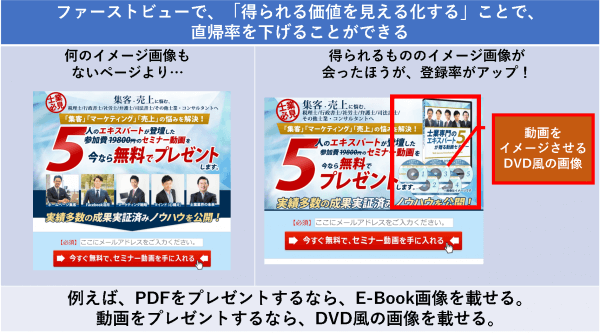
(例2)メルマガ登録のページなら
例えば、メルマガ登録ページなら。
ファーストビューで、「得られる価値を見える化する」ことをお勧めします。
上記のように、
- レポートのイメージ画像を載せる
- 動画のイメージ画像を載せる
といった工夫をすることで、改善できます。
(3)メニューを見やすくする
- サイト上部のグローバルメニュー
- サイト横のサイドメニュー
- サイト下部のフッターメニュー
これらのメニューに、ユーザーが見たいページを含め、かつ見やすくしましょう。
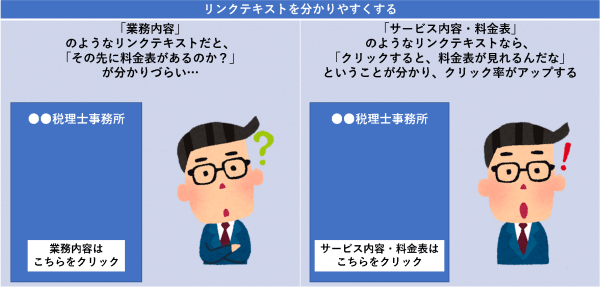
(4)リンクテキストを分かりやすくする
例えば士業の場合、「業務内容」といったリンクテキストになっているホームページを、よくお見かけします。
そうではなく、「サービス内容・料金表」のように、「クリックすると、どんな情報が見れるのか?」が分かりやすい表現にしてあげたほうが、クリック率が高まります。
結果、直帰率を下げることができます。
(5)ボタンを大きく、分かりやすく、目立つ色にする
例えば、「お問い合わせはこちら」のようなボタンは、大きく、目立つ色にしましょう。
以下のページで、ボタン画像素材を無料配布していますので、こちらもぜひご活用下さい。
>> 【全部無料】ボタン素材644個あげます!使うだけで集客力UP
(6)文字ばかりだけでなく、画像も適宜挿入する
文字ばかりのページは、見づらいものです。
ポイントポイントで、画像を入れることで、文章も読みやすく、分かりやすくなります。
(7)(ブログの直帰率を下げる対策)関連記事へのリンクを載せる、見つけやすくする
ブログの直帰率を下げるには、「その記事に関連する、別のページにもアクセスしやすくする」ことが効果的です。
「この記事を読んだ人は、以下のページも読んでいます」のように、関連記事へのリンクを載せましょう。
また、それらのリンクを見つけやすいように工夫しましょう。
自動生成の関連リンクだけでなく、本文内にも関連ページへのリンクを載せよう
しかし、こういった自動生成の関連リンクだけでなく、本文内にも、「あなたが自分で選んだ、そのページに関連度が高いと思われるお勧めページ」へのリンクを載せたほうが、効果が高くなります。
(8)アクセスの質を高める
質の高いアクセスを集めることも、効果的です。
一番手っ取り早いのは、PPC(リスティング広告)を使うことです。
PPCは、狙ったキーワードからのアクセスを増やせるので、お勧めです。
まとめ:ブログやホームページの直帰率は、あくまで「目安」に過ぎない
いかがでしたでしょうか。
今回、直帰率について解説しましたが、最後に一つ、注意点をお伝えします。
それは、単純に
- 直帰率が高い=劣ったホームページ(ブログ)
- 直帰率が低い=優れたホームページ(ブログ)
というわけではない、ということです。
直帰率が高くても、問合せがたくさん来るホームページもあります。
逆に、直帰率が低くても、まったく問合せがない(集客に貢献していない)ホームページもあります。
直帰率を改善するのは、たしかに大事です。
しかし、直帰率の改善は、あくまで「手段の一つ」であり、真の目的は「問合せを増やす」といった部分ですよね。
手段の目的化にならないよう、直帰率と付き合って頂ければ幸いです。
あわせて、以下の記事もよく読まれています