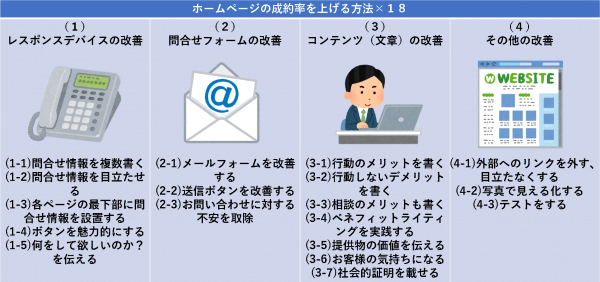
ここでは、「ホームページの成約率を上げる方法」を18個ご紹介させていただきます。
これを実践することで、「短期間で成約率アップを目指せる」ようになりますので、ぜひご活用ください。
成約率とは?
ホームページの成約率とは、アクセス数に対するお問い合せ数の割合のことを指します。
例えば、500アクセス中、お問い合わせが8件だったとしたら、「お問い合わせ8件÷500アクセス×100=1.6%」となります。
それでは以下に、成約率を上げるポイントを18個、順番に解説させて頂きます。
(1)レスポンスデバイスの改善
(1-1)お問い合わせ情報を複数箇所に書く
お客様は、お問い合わせしよう!と思った瞬間に、お問い合わせ情報(電話連絡や、お問い合わせフォームへのリンク)がないと、面倒になってしまい、お問い合わせするのをやめてしまいます。
血眼になって電話連絡などを探してくれるお客様は、ほとんどいないのです。
よく、電話番号が事務所概要のページにしか書かれていなかったりするホームページをお見かけしますが、これではお客様は電話番号を見つけられません。
お問い合わせ情報は、
- HPの一番上
- サイドメニュー
- HPの一番下
の、少なくとも3箇所に設置し、お客様の目に留まるようにしましょう。
これによって、お客様の目に留まるようになり、成約率を上げることができます。
(1-2)お問い合わせ情報を目立たせる
先ほどの(1)に似ていますが、お問い合わせ情報(電話連絡や、お問い合わせフォームへのリンク)は、とにかく目立たせることが重要です。
例えば、
- 大きい字にする
- 赤字にして目立たせる
- 字を太くする
など、とにかく視覚的に目に入りやすくすることがポイントです。
HP制作を、ウェブデザイナーさんに依頼するときの注意点
これは、ウェブデザイナーさんが悪いというわけではなく、「そうしたほうが、カッコよくなる(綺麗になる)から」という理由もあります。
デザイン上、画像などのイメージを目立たせようとするからなのですが、成約率を上げるためには、これは逆効果です。
お客様にとって、「お問い合わせ情報がどこにあるのか分からない」というのは致命的です。
(レジがどこにあるのか分からないお店のようなものです。)
ウェブデザイナーさんに依頼する時には、必ず「お問い合わせ情報を大きく目立つようにして下さい!」と伝えましょう。
(1-3)各ページの最下部にお問い合わせ情報を設置する
ホームページは、基本的に「上から下に」読まれます。
最終的にホームページの一番下まで読み終わったお客様が「よし、お問い合わせをしよう」と思った時に、お問い合わせ情報(電話連絡や、お問い合わせフォームへのリンク)が目に入らなかったら、そのお客様を逃すことになります。
お客様は、わざわざ一番上まで戻って、電話番号などを探してくれることはありません。
分かりやすいように、「お問い合わせはこちらからどうぞ!」と誘導してあげないと、ホームページの中で迷子になってしまうのです。
これを防ぐためにも、各ページの最下部には、必ずお問い合わせ情報を設置するようにしましょう。
(1-4)ボタンを魅力的に見せる
例えば、「資料請求はこちら」というボタンを見ても、多くのお客様は「今すぐ資料請求をしたい!」とはなりません。
しかし、もしこれが、以下のように書かれていたら、どうでしょうか?
ガイドブックのプレゼントはこちらをクリック。
こう書かれていたら、なんだか欲しくなりますよね。
上記は資料請求での例でしたが、このように、お問い合わせフォームがあるページに行く前のお客様に、「クリックした後にどんなメリットがあるのか?」を伝えることで、成約率を上げることができます。
(1-5)何をして欲しいのか?を伝える
お客様に「何をしてほしいのか?」をちゃんと伝えないと、成約率を上げることはできません。
先生は、ホームページを見たお客様に、何をしてほしいのでしょうか?
- サービスの申し込みをしてほしいのでしょうか?
- 無料相談の予約をしてほしいのでしょうか?
- 資料請求をしてほしいのでしょうか?
- セミナーへの参加申込をしてほしいのでしょうか?
もし無料相談の予約をしてほしいなら、「~~でお悩みなら、まずは無料相談をご利用下さい!無料相談のご予約はこちらをクリック」のように、ちゃんと「無料相談に来て下さい」ということを伝えてあげましょう。
「お問い合わせはこちら」だけだと、お客様によっては「何をお問い合わせすればいいんだろう?」と迷ってしまう人もいます。
お客様にどんな行動をしてほしいのか?を明記しましょう。
(2)メールフォーム(お問い合わせページ)の改善
(2-1)メールフォームを改善する
メールフォームを少し変えるだけでも、成約率に大きな違いが出てきます。
※お問い合わせフォームを最適化することを、EFO(エントリーフォーム最適化、入力フォーム最適化)と呼びます。
最初からたくさんの項目を入力してもらおうとすると、お客様は入力するのが面倒になり、お問い合わせしてくれなくなります。
お問い合わせフォームに役割は、「お客様の情報をすべて知ること」ではなく、「まずお客様の最低限の需要(ニーズ)と緊急度を知ること」です。
より詳しいお客様の状況は、お問い合わせが来た後にメールや電話で聞いたり、相談に来てもらった時に聞けばいいのです。
お問い合わせフォームの改善ポイントを以下にまとめていますので、ご参照下さい。
>> 反応が取れる!お問い合わせフォームの作り方:ポイント×5
(2-2)送信ボタンを改善する
お問い合わせフォームの一番下には、送信ボタンがあると思いますが、この送信ボタンの表現一つで、成約率を上げることができます。
よく「送信」とだけ書かれている送信ボタンを見かけますが、これはあまりお勧めしません。
お客様は、「送信すると、どうなるのか?」「送信すると、そのままサービスの申込になってしまうんじゃないか?」のような不安を抱えています。
つまり、「送信ボタンを押すとどうなるのか?が不安」なのです。
そこで、例えば「この内容でお問い合わせする」など、「ボタンを押すと、お問い合わせをすることになるんですよ」と伝えてあげることで、お客様を安心させることができます。
他にも、「この内容で資料請求する」「この内容でセミナーに申し込む」のように、ただたんに「送信」ではなく、ボタンを押すことでどうなるのか?を伝えてあげましょう。
(2-3)お問い合わせに対する不安を取除く
お客様は、お問い合わせをする前に様々な不安を抱えています。
そのため、不安を取り除いてあげる必要があります。
例えば、お問い合わせフォームの上の部分に、
- しつこい電話営業は一切いたしませんので、ご安心下さい。
- お問い合わせしたからと言って、必ずしもご依頼いただく必要はございません。
- お問い合わせ受信後、24時間以内に返信いたします。
など、これらの記載があるだけで、お客様の不安を取り除き、成約率を上げることができます。
(3)コンテンツ(文章)の改善
(3-1)行動するメリットを書く
人間は、何か行動を起こすとき、「行動することで得られるメリット」があれば、行動する動機が生まれます。
ただたんに「無料相談実施中!」と書くだけよりも、「無料相談で得られる3つのメリット」のように、「行動するとメリットがあるんですよ」ということを明記してあげることで、お客様の行動の動機になります。
(3-2)行動しないデメリットを書く
先ほどの(9)とは逆で、「行動しないデメリット」を書くのも効果的です。
人間は、損してしまうことを恐れる動物です。
「相談しないことで、どんなデメリットが起こりうるのか?」を伝えてあげることで、いい意味でお客様を焦らせ、行動してもらうキッカケになります。
(3-3)依頼するメリットだけでなく、相談するメリットも書く
ホームページに、「当事務所に依頼すると、こんなメリットがありますよ!」という「依頼することによるメリット」を書くことは、たしかに重要です。
しかし、これだけだとお客様の強い行動のキッカケにはなりません。
多くの場合、士業は、サービスの依頼を頂く前に、無料相談などの相談を行うことが多いかと思います。
そのため、お客様には、「依頼することによるメリット」だけでなく、「相談することによるメリット」も一緒に伝えてあげることをお勧めします。
依頼よりも、相談の方がお客様にとっての心理的ハードルが低いので、「相談するだけでもメリットがあるなら、お問い合わせしてみよう」と感じてくれます。
(3-4)ベネフィットライティングを実践する
先ほど(3-1)で「メリットを伝える」というポイントをお伝えしました。
この「お客様が得られるメリットを伝える」文章術のことを、ベネフィットライティングと呼びます。
例えば、事務所の強みを伝えるときにも、「当事務所は、~~に認定されています」のように、ただ事実だけを伝えても、お客様には響きません。
ではなく、「当事務所は、~~に認定されているので、お客様にとって~~なメリットがあります」のように、お客様が得られるメリットを伝えてあげる、ということです。
詳しくは、下記もご参照下さい。
>> コピーライティングの基礎中の基礎。師匠に教わった、売れる文章を書くコツとは?
(3-5)提供物の価値を伝える
多くの場合、お問い合わせが来ないのは、「提供しているサービスの価値を、お客様に伝えきれていないから」です。
先ほどのベネフィットライティングにも関係してきますが、「そのサービスを使うことで、お客様にどんなメリットがあるのか?」を明確に伝えなければなりません。
そのサービスの実績や、サービスを使ったことによる成果など、数値的に書けるものがれば、ぜひ記載しましょう。
(3-6)初めてのお客様の気持ちになってみる
お客様は、士業の業界に慣れ親しんでいるわけではないので、「初めて士業事務所を探す」という方も少なくありません。
つまり、価格感や、どんなサービスがあるのか?、どんな流れでサービスが進んでいくのか?、などもまったく分からないのです。
あなたも、初めて使うサービスを申し込むときは、勇気が入りますよね。
(例)あなたがエステに行くとしたら?
「お客様は、何もかもが初めてのことばかりである」という意識を持てば、自然と
- 料金表を詳しく書いてあげたほうがいいな
- サービス内容も、分かりやすく書いてあげよう
- サービスの流れも書いてあったほうがいいだろう
- お客様にご用意いただくものも、ちゃんと書いておこう
のように、いろいろな発想が出てきますよね。
(3-7)社会的証明を載せる
ホームページの成約率を上げるには、社会的証明と呼ばれるコンテンツがとても重要になります。
社会的証明とは、俗にいう、「お客様の声」などのことです。
あなたも例えば、本を買うとき、アマゾンのレビューを見たりしますよね。
また、テレビ通販などでも、お客様の声がこれでもか!というくらい紹介されています。
お客様の声があるかないか?で、その事務所の信頼感がまるで変わってくるのです。
(4)その他の改善
(4-1)外部へのリンクをはずす、目立たなくする
もしホームページ上に、外部へのリンク(フェイスブックや、ツイッターへのリンク)があるなら、今すぐ外すか、目立たないように小さくしましょう。
せっかくホームページに来てくれたお客様が、フェイスブックやツイッターに行ってしまい、結局お問い合わせしてくれなくなる、という悲惨な状況になってしまいます。
フェイスブックやツイッターからホームページにリンクするのはいいのですが、ホームページから外部にリンクするのは避けましょう。
(4-2)写真をだす、見える化する
先ほどの(3-6)で取り上げたエステの例もそうですが、初めて依頼するお客様にとって、写真はものすごく重要な要素です。
- どんな人が働いているのか?
- 無料相談に行くと、どんなところで話すことになるのか?
こういった情報は、文字だけで伝えるのは難しいのです。
働いている人の顔写真があったり、事務所外観や相談ブースの写真があるだけで、お客様が「なるほど、こういう人がいて、事務所はこんな雰囲気なんだな」と安心してくれます。
写真をたくさん掲載して、事務所内部を見える化しましょう。
(4-3)テストをする
ホームページに、完成はありません。
常に市場環境やライバルの状況、検索状況が変わっていきますので、改善し続けていく必要があります。
ホームページの成果を最大化するには、常にテストをして、よりよい対策を見つけていくことが大事になります。
まとめ
いかがでしたでしょうか。
お問い合わせ情報を目立たせたり、メールフォームを改善するのは、比較的早くできる対策なので、ぜひ実践してくださいね。
参考になれば幸いです。