
インフォグラフィックは、ホームページの集客力を強化してくれる、素晴らしいコンテンツです。
見た目もとてもユニークで面白く、かつ多くの人に役立つので、いいね!やシェアをされやすいという特徴があります。
いいね!やシェアをされやすいということは、多くのアクセスを集めることができる、ということでもあります。
作っている側もメリットがあり、かつお客様にとっても面白く、価値ある情報になるので、一石二鳥のコンテンツと言えます。
今回は、そんなすばらしいインフォグラフィックを、初心者でも簡単に制作できるインフォグラフィック作成ツールを、まとめてご紹介します。
インフォグラフィックとは?
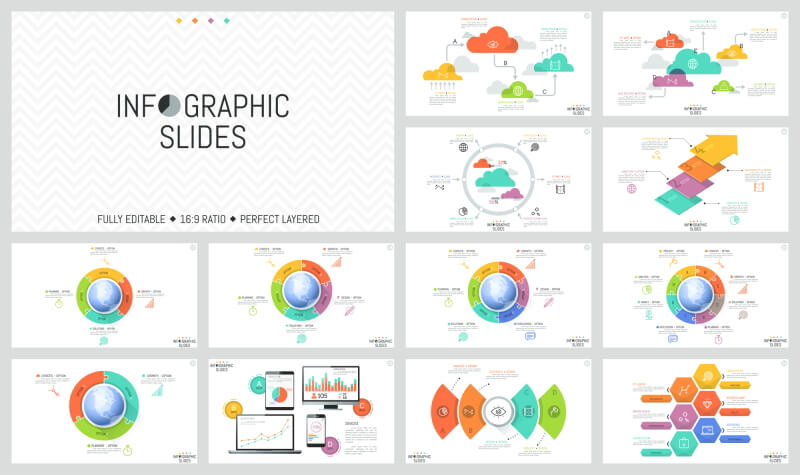
インフォグラフィックとは、情報を、数値や画像、絵、グラフなどを用いて、視覚的に分かりやすく表現した画像のことです。
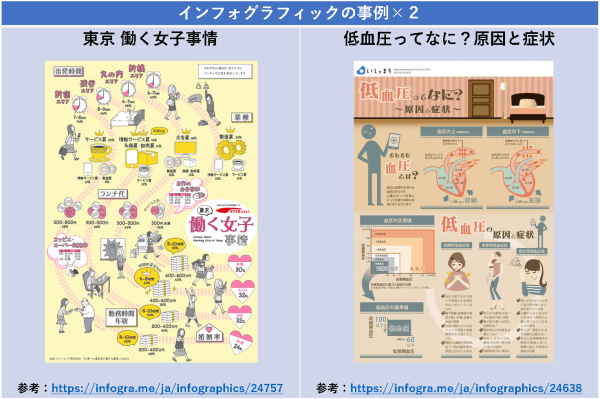
言葉だけだと分かりづらいかと思いますので、参考例を見てみましょう。
以下の図は、「東京 働く女子事情」「低血圧ってなに?原因と症状」というインフォグラフィックです。
ただ数字や文章だけで表すよりも、グラフや絵が入っているので、分かりやすく、情報が非常にスムーズに頭に入ってきますよね。
見た目もとてもユニークで面白いので、思わずシェアやいいね!をしたくなる方もいらっしゃると思います。
このように、インフォグラフィックは拡散してもらいやすいので、ホームページへのアクセスアップ対策やSEO対策にもなる、素晴らしいコンテンツになりうるのです。
インフォグラフィック作成ツール×10個まとめ
それでは、インフォグラフィック作成ツールをご紹介させていただきます。
「インフォグラフィックを使ってみたいけど、自分で作るのは難しそうだな」という方も、以下のツールを使うことで、簡単に作成することができます。
easel.ly(日本語)
easel.lyは、非常に自由度の高いインフォグラフィック作成ツールです。
テンプレートを使わずに、一から制作していくことができます。
(あらかじめ用意されている15個のテンプレートを使うことも可能です)
色々なデザイン(吹き出し、矢印、人型アイコンなど)が用意されているので、見た目にも分かりやすいインフォグラフィックを作成できます。
>> easel.ly
Inkscape(日本語)
Inkscapeは、自由度の高いグラフィックを作成できます。
(インフォグラフィックに限らず、さまざまな図形等の作成が可能です。)
無料でダウンロードして使えますので、まずは試しに使ってみるとよいでしょう。
日本語で解説してくれている親切なサイトがあったので、紹介しておきます。
>> Inkscapeの解説サイト(日本語)はこちら
>> Inkscape
Piktochart(英語)
70種類以上のテンプレートから、好きなものを選んで、インフォグラフィックを作成できます。
(無料だと、選べるテンプレートは5個です)
操作も、ドラッグ・アンド・ドロップで簡単に行うことができ、初心者の方でも安心して使えるツールです。
>> Piktochart
Creately(英語)
Createlyは、様々な図やチャートを作成することができます。
操作画面がマインドマップに似ているので、マインドマップを使ったことがある方には非常に使いやすいと思います。
>> Creately
infogr.am(英語)
6種類のテンプレートから選んで、インフォグラフィックを作成できるツールです。
他のインフォグラフィック作成ツールとことなり、作ったインフォグラフィックを販売する機能が備わっているのが大きな特徴です。
自分が作ったインフォグラフィックを、他の人にも使ってもらえるというのは、とても嬉しいですよね。
>> infogr.am
Visual.ly(英語)
Visual.lyは、フェイスブックの個人アカウントや、フェイスブックページの情報を、瞬時にインフォグラフィックにしてくれるツールです。
簡単に作れるので、使ってみることで「あぁ、インフォグラフィックってこういうものなんだな」という参考にもなり、取っ掛かりとして重宝するツールです。
フェイスブックをお使いの方は、まずこちらを試してみるとよいでしょう。
>> Visual.ly
Visage(英語)
Visageは、ドラッグ・アンド・ドロップでいろいろな要素(グラフなど)を瞬時に入れ替えることができます。
また、クリックひとつで色合いもササッと変更できるので、インフォグラフィック初心者の方でも、とても使いやすいツールです。
>> Visage
Gliffy(英語)
Gliffyでは、フローチャートを作成することができます。
また、サイト制作時に欠かせないフレームワークやサイトマップも作れるので、ホームページを作るときにも重宝するツールです。
>> Gliffy
Interactive Mapping & Visualization Software(英語)(サービス終了)

地図を使った図の作成などに便利なツールです。
Gapminder(英語)
Gapminderでは、モーションチャートを作成できます。
※モーションチャートとは、数値の変化を動画で分かりやすく表現できる図のことです。
(動くバブルチャート、動く散布図、とも言えます)
エクセルに入力したデータを読み込み、時間経過とともにどんな変化があるのか?を視覚的に表すことができます。
>> Gapminder
インフォグラフィックのアイデアが満載のサイト
infogra.me(インフォグラミー:日本語)(インフォグラフィック専門のコミュニティーサイト)
そんな方にお勧めなのが、infogra.me(インフォグラミー)というサイトです。
infogra.me(インフォグラミー)は、自分が作ったインフォグラフィックを投稿できる、インフォグラフィック専門のコミュニティーサイトです。
インフォグラフィック作成ツールではないのですが、世界中で作られた様々なインフォグラフィックを見ることができるので、制作の参考になります。
また、眺めているだけでも面白いので、ヒラメキを得るためにとりあえずパラパラ見てみる、というのもよいでしょう。
こうやって見ていると、「どんなものでも、やろうと思えばインフォグラフィックにできるんだなぁ」と思えますよね。
まとめ:さぁ、まずは1つ制作してみよう
infogra.me(インフォグラミー)にあるインフォグラフィックの数々を見てもお分かり頂けるかと思いますが、「どんなものでも、やろうと思えばインフォグラフィックにできる」のですね。
あなたの周りにある数字、絵、グラフを、ぜひ一度思い返してみて、どうにかしてインフォグラフィックにできないか?を考えてみてください。
あなた独自のインフォグラフィックを作成できれば、あなたのホームページへのアクセスは飛躍的に増え、かつお客様にとっても分かりやすく魅力的なホームページにすることができます。
ぜひ、チャレンジしてみてくださいね。